摘要:Bootstrap最新版引领前端开发新潮流,致力于探索前沿技术。它提供了丰富的UI组件和响应式布局,优化了用户体验。Bootstrap的灵活性和可扩展性使得开发者能够轻松构建现代化的Web应用程序。这个版本不仅提升了性能,还注重适应不同设备和浏览器,确保在各种场景下都能提供出色的性能和用户体验。
随着互联网技术的飞速发展,前端开发作为构建优秀网页和应用程序的关键环节,越来越受到广泛关注,Bootstrap作为一种流行的前端框架,凭借其简洁、灵活和可维护性强的特点,成为众多开发者的首选工具,本文将深入探讨Bootstrap最新版的特性和优势,带您领略前端开发的全新体验。
Bootstrap简介
Bootstrap是一款用于快速开发响应式网页和Web应用程序的前端框架,它提供了丰富的CSS样式和JavaScript插件,以及基于HTML的模板,使得开发者能够轻松创建出美观、功能丰富的网页,Bootstrap具有广泛的兼容性,支持各种现代浏览器和设备,使得开发者无需担心兼容性问题,Bootstrap还提供了丰富的文档和示例,方便开发者学习和使用。
Bootstrap最新版特性
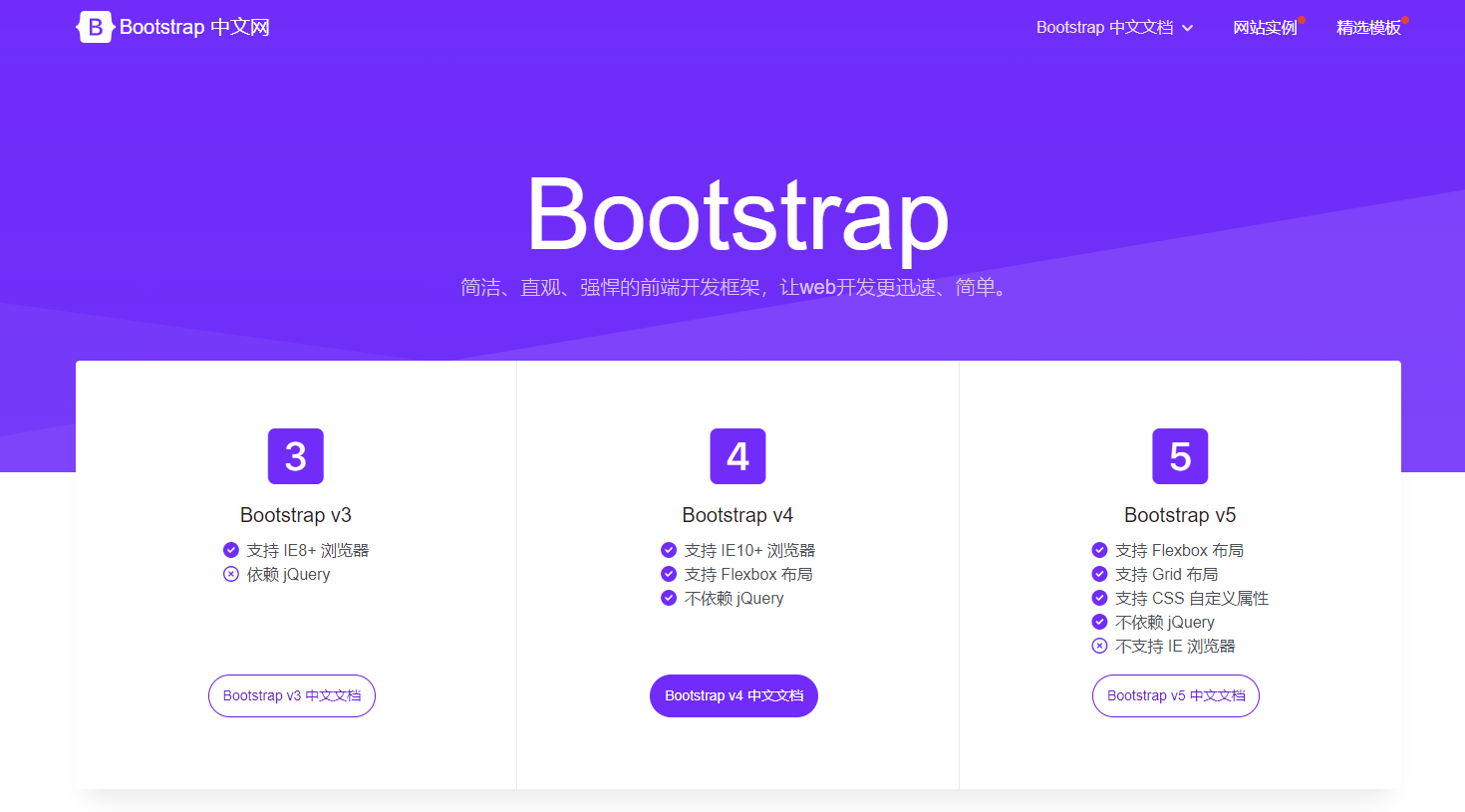
1、响应式设计:Bootstrap最新版继续沿用响应式设计理念,能够自动适应不同设备和屏幕尺寸,提供一致的用户体验。
2、性能优化:新版本对框架性能进行了全面优化,减少了文件大小、加载时间和渲染时间,提高了网页的加载速度和响应速度。
3、组件升级:Bootstrap最新版提供了更多现代化和实用的组件,如卡片、导航栏、模态框等,使得开发者能够更轻松地创建出美观的界面。
4、插件扩展:Bootstrap具有丰富的插件系统,新版本进一步扩展了插件系统,提供了更多功能强大的插件,方便开发者实现各种功能需求。
5、开发者体验改进:Bootstrap最新版对开发者体验进行了全面改进,提供了更简洁的API、更详细的文档和更丰富的示例,使得开发者能够更高效地编写代码。
Bootstrap最新版的优势
1、简单易用:Bootstrap提供了简洁的语法和丰富的示例,使得开发者能够轻松上手。
2、响应式布局:Bootstrap的响应式设计理念使得网页能够自动适应不同设备和屏幕尺寸,提供一致的用户体验。
3、兼容性广泛:Bootstrap支持各种现代浏览器和设备,无需担心兼容性问题。
4、丰富的组件和插件:Bootstrap提供了丰富的组件和插件,方便开发者实现各种功能需求。
5、良好的性能:Bootstrap最新版对性能进行了全面优化,提高了网页的加载速度和响应速度。
6、社区支持强大:Bootstrap拥有庞大的用户社区和开发者社区,方便开发者交流和解决问题。
Bootstrap最新版的应用场景
Bootstrap最新版适用于各种规模的Web应用程序开发,包括企业官网、电商网站、社交媒体平台、后台管理系统等,无论是初创公司还是大型企业,都可以通过Bootstrap快速搭建出美观、功能丰富的网页和应用程序。
Bootstrap最新版凭借其响应式设计、性能优化、丰富的组件和插件以及良好的社区支持等特点,成为前端开发领域的佼佼者,通过使用Bootstrap最新版,开发者能够更高效地创建出美观、功能丰富的网页和应用程序,满足用户需求,作为前端开发者,我们应该紧跟技术潮流,学习和掌握Bootstrap最新版,不断提升自己的技能水平。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号